您现在的位置是:网站首页> 编程资料编程资料
纯css 圆角实现代码_CSS教程_CSS_网页制作_
![]() 2021-09-09
1426人已围观
2021-09-09
1426人已围观
简介 不用图片,只用css制作圆角的另一方法。
html
Flex is a cross-platform development framework for creating rich Internet applications (RIAs). Flex enables you to create expressive, high-performance applications that run identically on all major browsers and operating systems.
css
body{background-color:#000;}
.curvedBox{width:300px;margin: 2510px auto 0;}
.curvedBox .r1,.curvedBox .r2,.curvedBox .r3,.curvedBox .r4{background-color:#fff;display:block;overflow:hidden;height:1px;font-size:1px;}
.curvedBox .r2,.curvedBox .r3,.curvedBox .r4{border-width:0 1px;border-left:1px solid #fff;border-right:1px solid #fff;}
.curvedBox .r1{margin:0 6px;}
.curvedBox .r2{margin:0 3px;}
.curvedBox .r3{margin:0 2px;}
.curvedBox .r4{margin:0 1px;height:2px;}
.curvedBox .content{background:#fff;border-left:1px solid #fff;border-right:1px solid #fff;padding:0 5px;}

复制代码
代码如下:Flex is a cross-platform development framework for creating rich Internet applications (RIAs). Flex enables you to create expressive, high-performance applications that run identically on all major browsers and operating systems.
css
复制代码
代码如下:body{background-color:#000;}
.curvedBox{width:300px;margin: 2510px auto 0;}
.curvedBox .r1,.curvedBox .r2,.curvedBox .r3,.curvedBox .r4{background-color:#fff;display:block;overflow:hidden;height:1px;font-size:1px;}
.curvedBox .r2,.curvedBox .r3,.curvedBox .r4{border-width:0 1px;border-left:1px solid #fff;border-right:1px solid #fff;}
.curvedBox .r1{margin:0 6px;}
.curvedBox .r2{margin:0 3px;}
.curvedBox .r3{margin:0 2px;}
.curvedBox .r4{margin:0 1px;height:2px;}
.curvedBox .content{background:#fff;border-left:1px solid #fff;border-right:1px solid #fff;padding:0 5px;}
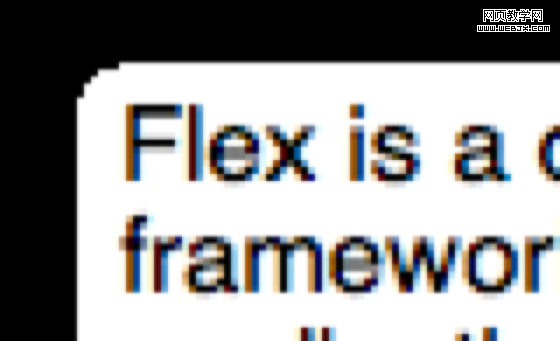
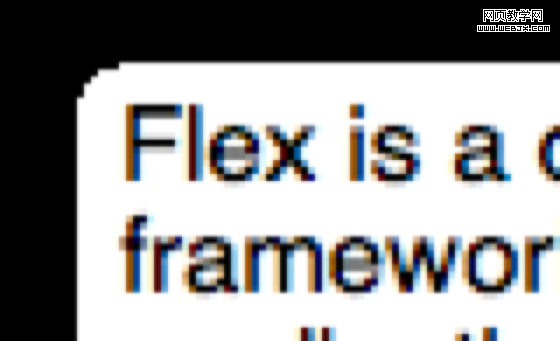
这个方法其实并不完美,其实只是利用了”无限接近”的一个概念。看放大后的图的话,可以很清楚地看到锯齿状。

锯齿
其实把图片放大足够地倍数地话,也能看到锯齿,不过放大地倍数得相当大了。将 r1 r2 r3 r4 层叠起来,利用它们 margin(left/right) 的改变以及 border(left/right),来实现这个近似的效果。理论上,如果 rn 足够多的话,效果就会无限趋近圆弧。不过话又说回来了,多加这么多的标签和css的话,在效率上必然会存在问题,也说不上就比用图片好到哪里去。所以说,这只是提供一个思路,到底怎么用,用在哪里,还得因地制宜。
不过有第一点其实应该注意的 rn{;overflow:hidden;} 这是解决 ie 下1像素高容器的方法,ie 下当容器高度低于某些值时(如10px),即使指定
height:1px; 得到的表现都会远高于1px,而 overflow:hidden; 是一个很好的解决方法。
相关内容
- CSS 优先级使用技巧_CSS教程_CSS_网页制作_
- 13个网页页面浏览器兼容性验证工具_浏览器兼容教程_CSS_网页制作_
- img 标签下多余空白的解决方法_CSS教程_CSS_网页制作_
- CSS 网页文字渐变效果_CSS教程_CSS_网页制作_
- CSS 英文教程 CSS语法_CSS教程_CSS_网页制作_
- CSS样式表与具体设备表示_CSS教程_CSS_网页制作_
- 15个必须阅读的CSS入门文章_CSS教程_CSS_网页制作_
- IE6 注释引起的文字溢出和浮动错位的解决思路_CSS教程_CSS_网页制作_
- CSS 语义化标记抛弃DIV标记_Div+CSS教程_CSS_网页制作_
- 不使用class和id进行网页布局的方法_CSS布局实例_CSS_网页制作_





